내용 출처 = https://entry.cgworld.jp/column/post/201610-yorikoito-02.html
눈앞에 있는 현실 공간이나 모티프를, 똑같이 3DCG 공간에 복제했다고 해도, 좋은 비주얼을 할 수 있는 것은 아닙니다. 더 보기 좋고, 보기 쉬운 비주얼로 하기 위해서는 디자인의 센스가 필요합니다. 디자인 규칙을 배우면 여러분의 센스와 비주얼이 더욱 강해질수 있습니다.
<직사 광선과 흐린 하늘의 빛의 차이>
현실 공간의 물체는, 빛이 닿는 것으로, 그 폼(Form/형)을 인식할 수 있게 됩니다. 이미 아는 사람도 있다고 생각합니다만, 구체에 직사 광선과 흐린 하늘의 빛이 닿은 경우를 예로, 라이팅과 폼의 원리를 확인합시다.
[Point01:직사광선이 닿을 경우]

▲구체에 직사 광선이 닿은 경우의 보이는 방법
직사광선으로 대표되는 강한 빛이 닿은 물체는 밝은 영역과 어두운 영역이 명확하게 나뉩니다. 이 현상은 다음 3개 영역과 7개 요소로 분해할 수 있습니다. (이후에 소개하는 요소 1~7은, 위의 화상내의 1~7에 대응하고 있습니다)
| 영역 A 물체의 밝은 영역 |
<요소 1> 하이라이트(가장 밝은 영역)
<요소 2> 중앙 조명(하이라이트 주변의 밝은 영역)
<요소 3> 하프톤(영역 B와의 경계. 물체의 고유색이나 텍스처가 가장 명확하게 식별할 수 있는 영역입니다)
| 영역 B 물체의 어두운 영역(음) |
<요소 4> 코어 섀도우 / Core Shadow (명암 경계선이라고도 부릅니다. 밝은 영역과 어두운 영역의 경계에서 물체의 가장 어두운 부분에 해당)
<요소 5> 반사광(바닥에 닿아 반사한 빛(반사광)에 비추어진 결과, 요소 4보다 밝아집니다)
| 영역 C 바닥의 어두운 영역(그림자) |
<요소 6> 캐스트 섀도우 / Cast Shadow ( 빛에 비추어진 물체에 의해 생기는 다른 물체 위에 떨어지는 그림자입니다)
<요소 7> 오클루전 섀도우/Occlusion Shadow
[Point02 : 흐린 하늘의 빛이 닿으면]

▲ 구체에 흐린 하늘의 빛이 닿은 경우의 보이는 방법
흐린 하늘, 즉 흐린 하늘을 통해 도착하는 햇빛은 확산 빛 (Diffused Light)이라고도 합니다. 여기에서도 Point01에서 소개한 3개의 영역을 확인할 수 있습니다만, 그 경계는 모호하고, 확실한 하이라이트나 코어 그림자, 밝은 반사광 등은 없습니다.
이러한 흐린 하늘의 빛에 비추어진 물체를 표현하는 경우에는, 각각의 물체가 가지는 명암의 폭에 주의합시다.

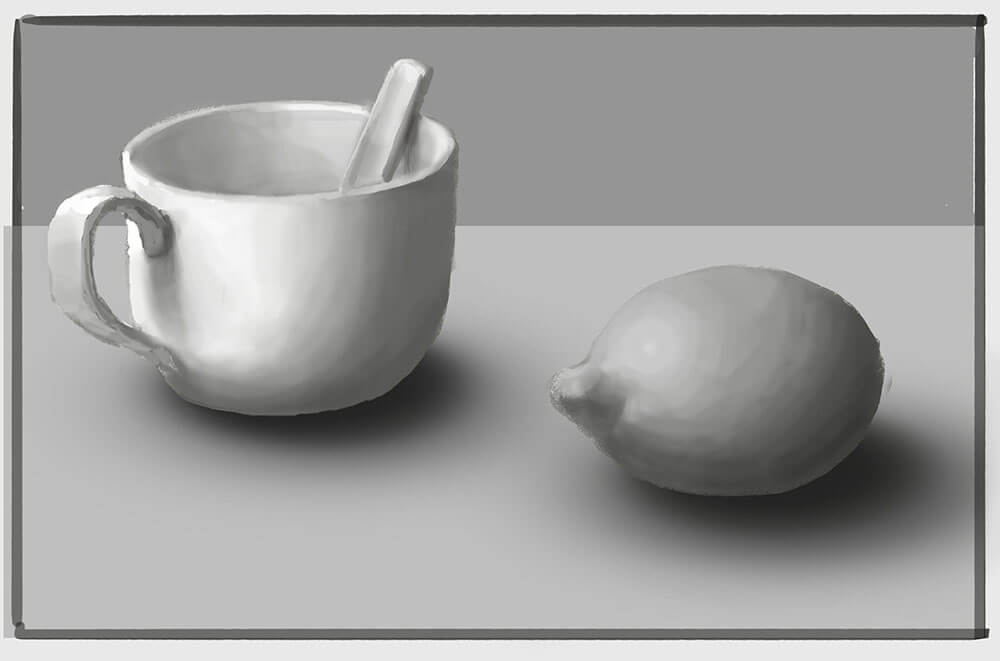
▲흐린 하늘의 빛이 맞은 상태로 그려 보았습니다. 하얀 식기가 가지는 명암의 폭과, 과일이 가지는 명암의 폭의 차이를 관찰해, 정확하게 그려 나누는 것이 중요합니다.
<화면의 명암을 제어하고 화면을 디자인합니다.>
[Lesson03 : 디자인을 유지하면서 사실적인 볼륨을 추가]
이번에는 명암의 폭을 아래의 10단계로 나눕니다. 이 중 1~4를 밝은 영역, 5~8을 어두운 영역의 표현에 사용합니다. 놓여있는 장소의 밝기에 따라 달라질 수 있지만 "음영 부분보다 그림자 부분은 어둡다"라는 규칙에 따라 물체가 흰색 일색이면 물체의 어두운 영역보다 바닥의 어두운 영역 쪽에 진한 톤을 사용합니다.

▲1~4를 밝은 영역, 5~8을 어두운 영역의 표현에 사용
2장에서 검게 칠한 영역을 5-8 회색으로 대체해 봅시다.
이번에는 바닥의 어두운 영역 (캐스트 그림자와 오클루전 그림자)에 가장 어두운 톤을 사용하고 물체의 어두운 영역에는 코어 그림자를 넣습니다. 또한 반사광도 추가합니다. 반사광에는 바닥과 지면뿐만 아니라 주변 벽, 건물, 하늘 등에서 반사된 빛도 포함됩니다. 이것에 대해서는, 향후의 칼러의 레슨으로 상세하게 해설합니다. 그런 다음 2장에서 흰색과 회색으로 칠한 영역을 1-4 회색으로 바꿉니다.

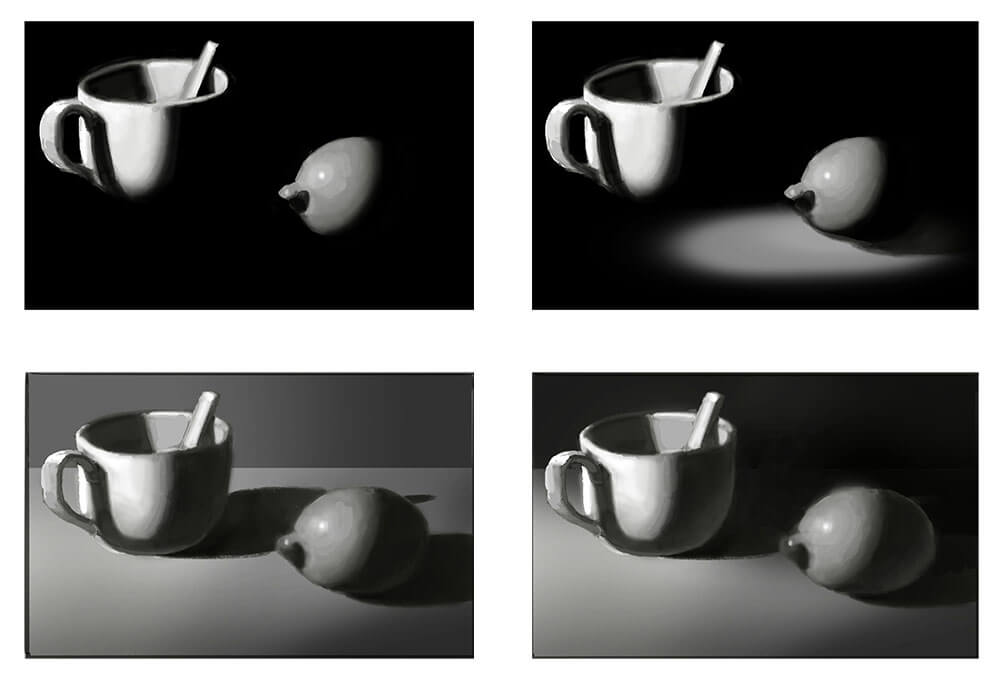
▲제1회 레슨 2에서 그린 과제. 레슨 2에서는 빛과 그림자를 흰색, 검정, 회색 (3 단계의 밝기)만으로 표현하고 굳이 그라데이션을 넣지 않았습니다.

▲【왼쪽】바닥의 어두운 영역과 물체의 어두운 영역의 톤에 차이를 붙여 코어 그림자를 추가/【오른쪽】 한층 더 반사광이나 하이라이트를 더하면, 사실적인 그림이 되어 갑니다
각각의 영역내의 명암의 폭을 일정하게 유지해 두면, 그림의 디자인성이 손상되는 일은 없습니다. 콘트라스트가 높은 화질을 만들고 싶은 경우는, 명암의 폭을 넓게 합니다. 하지만 이번에 소개하는 것은 기본 규칙입니다. 디자인이나 스토리텔링의 목적에 따라서는, 규칙으로부터 벗어난 만들기를 하는 경우도 있습니다.
여기까지 소개한 원리와 규칙을 이해한 후, 화면 내의 명암을 컨트롤하고 화면을 디자인할 수 있게 되는 것이 중요합니다. 자신이 보여주고 싶은 부분에는 디테일을 넣어, 보여줄 필요가 없는 부분은 생략하는 것으로, 화면내의 보이는 장소(Focal Point)에 관객의 시선을 모을 수 있게 합시다.
모든 것을 세부 사항까지 사실적으로 그리는 것이 아니라, 어디에 디테일을 넣어, 어디를 생략해야 할지, 판별하는 눈을 기르십시오. 자신만의 개성을 반영한 비주얼을 그려 그 비주얼로 스토리텔링을 하는 것이 매우 중요하다고 생각합니다.

▲여기까지 소개한 원리나 룰을 응용하는 것으로, 완전히 다른 스토리를 가진 비주얼을 표현할 수 있습니다
[Lesson04 : 직사광선 아래의 3종류의 박스를 하나의 화면에 그리기]
레슨 3에서 배운 규칙을 응용하여 직사 광선 아래의 명암의 폭이 다른 3종류의 박스를 하나의 화면 내에 그려 봅시다. 아래의 예에서는 검은색 상자, 회색 상자, 흰색 상자를 그렸습니다.

▲ 명암의 폭이 다른 3종류의 박스를 하나의 화면에 그려보자
작례의 흰색 상자와 검은 상자에 주목하십시오.
화이트 박스의 그늘이 있는 어두운 면과 검은 박스의 빛이 닿는 밝은 면에서는 어느 것이 더 밝게 보일까요? 흰색 상자의 어두운 면이 더 밝게 보이거나 둘 다 같은 밝기에 보이는 사람도있을 것입니다. 그러나 실제로는 검은 상자의 밝은면이 더 밝습니다. 실제의 명암은, 작례 하부의 박스와, 작례 상부의 10단계의 명암을 비교하면 알 수 있습니다. 검은색 상자의 밝은 면은 10단계의 네 번째, 흰색 상자의 어두운 면은 10단계의 5번째에 해당합니다.
흰색 상자의 어두운 면은 반사광을 받아 실제보다 밝게 보입니다.
게다가 「흰색은 밝고, 검은색은 어두운 것」이라고 하는 선입관도 있어, 이러한 착각이 일어나는 것입니다. 화면을 디자인할 때는 이러한 환상도 고려해야 합니다.
작례에서는 검은색 상자, 회색 상자, 흰색 상자 모두에서 밝은 면은 0~4의 범위내, 어두운 면은 5~10의 범위내에 정리하고 있습니다. 그 때문에, 디자인성을 유지하면서, 깔끔하게 정리된 인상의 획이 되어 있는 것입니다. 다만 여기서 소개하고 있는 것도, 어디까지나 기본의 룰입니다. 주위로부터의 반사광의 수나 맞는 방법, 디자인이나 스토리텔링의 목적에 따라서, 요구되는 획 만들기는 바뀌어 옵니다.
이번에 소개한 다양한 바리에이션의 명암 표현은, 라이팅 디자인의 기본이 됩니다. 또, 칼라를 사용해 그리는 경우의 기본이기도 합니다.
'Visual_개발' 카테고리의 다른 글
| 1점 투시도법과 2점 투시도법의 차이 (0) | 2022.05.24 |
|---|---|
| 투시도법에 관하여 (수평선 & 소실점) (0) | 2022.05.24 |
| 대·중·소, 3개의 덩어리(Block)로 화면을 구성한다 (0) | 2022.05.22 |
| 뛰어난 레이아웃 디자인이란? (0) | 2022.05.22 |
| Visual Development : Animation Film in USA (0) | 2022.05.19 |




댓글