내용 출처 = https://entry.cgworld.jp/column/post/201610-yorikoito-04.html
디자인 법칙중에 3에 관한 법칙이 하나 더 있습니다.
이것은 쉽게 말해 ’3덩어리 룰‘입니다.
<대·중·소, 3개의 덩어리(Block)로 화면을 구성한다>
3개의 덩어리(Block)의 규칙은 정합이 있고 균형 잡힌 배경을 그리는 기본 법칙입니다. 물론, 이것은 절대적인 규칙이 아니기 때문에, 디자인이나 스토리텔링의 목적에 따라서는, 규칙으로부터 벗어난 획 만들기를 하는 경우도 있습니다. 어디까지나 기본법칙의 하나로서 배워 주세요.
3개의 덩어리 규칙은 말 그대로 화면을 3개의 거친 덩어리로 나누는 규칙입니다.
다이나믹함을 표현하기 위해, 덩어리의 사이즈는 대·중·소와 차이를 냅니다. 한층 더 원근감도 표현하기 위해, 근경·중경·원경과, 시점으로부터의 거리에도 변화를 붙입니다. Abstract Art(추상 예술)로서의 재미가 있을지도 항상 의식합시다.
화면을 3개의 거친 덩어리로 나누면, 그 중의 덩어리를, 한층 더 대·중·소의 3개의 덩어리로 분할해 봅시다. 혹은, 대·중·소와 사이즈가 다른, 3개의 오브젝트를 더해 봅시다. 이 화면에 초점(Focal Point)을 만들 때는 싱글 오브젝트를 추가합니다. 앞서 언급한 세 개체 중 하나를 Focal Point로 만들 수도 있습니다.
[ 3개의 덩어리(Block)의 규칙 ]
3분할법과 3개의 덩어리(Block)의 룰을 조합해, 썸네일을 그려 봅시다. 덧붙여 이후의 작례는, 화면의 애스펙트비(종횡비)를 16:9로 하고 있습니다. 작례중의 같은 색의 번호는, 대·중·소의 3개의 덩어리에 상당해, ①은 「대」, ②는 「중」, ③은 「소」를 나타냅니다. Focal Point는 적색 점으로 표현되거나 적색으로 착색되어 있습니다.

▲화면을 적색 숫자의 3개의 덩어리로 나누어 각각에 하늘, 암벽, 지면을 그리고 있습니다. 분할에 있어서는, 3분할법도 의식하면서, 각각이 다른 형태가 되도록 주의합시다.
적색①(하늘)에는 대・중・소와 사이즈가 다른 3개의 오브젝트(구름)도 배치하고 있습니다.
사이즈 차이의 같은 오브젝트(구름)를 반복해서 늘어놓으면 화면에 원근감이 생깁니다.

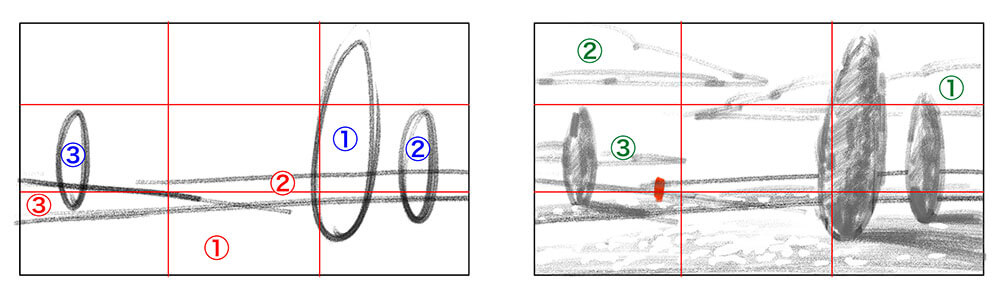
▲ 수평선(Horizon) 위에 대・중・소와 사이즈의 차이, 적색 숫자의 3개의 오브젝트(산)를 배치하고 있습니다. 좌우 대칭 배치를 피하면 화면에 역동적인 흐름이 생깁니다. 하늘에도, 대・중・소와 사이즈의 차이, 청색 숫자의 3개의 오브젝트(구름)를 배치하고 있습니다. 여기에서도 사이즈 차이의 같은 오브젝트(구름)를 반복해서 늘어놓는 것으로, 원근감을 강조하고 있습니다

▲화면을 옆으로 3분할한 2개의 선 중, 하측의 선의 근처를 지평선으로 하고, 대·중·소와 사이즈의 차이, 적색 숫자의 3개의 오브젝트(언덕)를 배치하고 있습니다. 언덕 위에는 대・중・소와 사이즈가 다른, 청색 숫자의 3개의 오브젝트(나무)를 배치하고 있습니다. 하늘에도, 대·중·소와 사이즈가 다른, 녹색 숫자의 3개의 오브젝트(구름)를 배치하고 있습니다. 이러한 시너지 효과로 화면에 원근감이 생겨

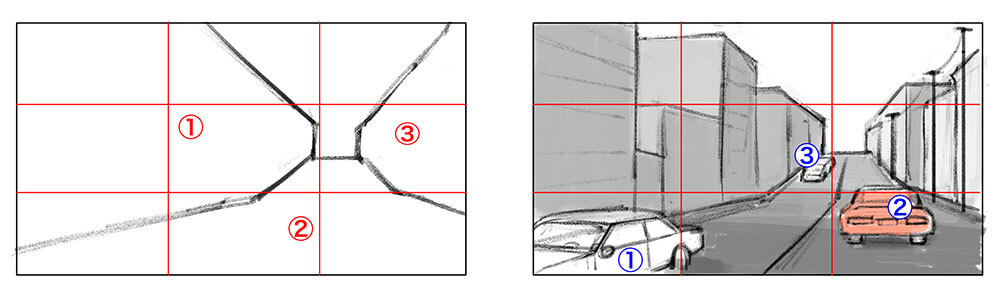
▲화면의 좌우에 임립하는 건물은, 좌측의 그룹(적색①)과, 우측의 그룹(적색③)에 정리해, 큰 오브젝트로서 취급합니다. 대칭적인 구성이 되지 않도록 도로(적색 ②)를 화면의 오른쪽으로 밀어 넣습니다. 도로 위에는, 대・중・소와 사이즈의 차이, 청색 숫자의 3개의 오브젝트(차)를 배치하고 있습니다. 여기에서도 크기를 바꾸면 원근감이 강조됩니다.

▲화면을 옆으로 3분할한 2개의 선 중 하단의 선 근처를 수평선으로 하고 있습니다. 적색①(지면)은 한층 더 대・중・소의 3개의 덩어리(청색 숫자)로 분할해, 하(청색①)와 양안의 지면(청색②, 청색③)을 배치하고 있습니다. 대·중·소와 사이즈의 차이, 녹색 숫자의 3개의 오브젝트(나무)와, 노란 숫자의 3개의 오브젝트(암)도 배치하는 것으로, 원근감을 표현하고 있습니다
이상과 같이 3개의 덩어리의 룰을 응용하면, 정합이 있어 밸런스가 좋은, 디자인성이 풍부한 배경을 표현할 수 있습니다. 앞에서 언급했듯이, 이것은 어디까지나 기본 법칙이므로, 배치하는 오브젝트는 3개 이상 있어도 상관없습니다. 스토리의 내용에 따라서는, 2개의 오브젝트만으로도 밸런스가 좋은 화면이 될 수도 있습니다. 이번 작례를 참고로 하면서, 어떻게 하면 밸런스가 좋은 화면의 분할이나 오브젝트의 배치를 할 수 있을까, 시험해 보세요.
'Visual_개발' 카테고리의 다른 글
| 1점 투시도법과 2점 투시도법의 차이 (0) | 2022.05.24 |
|---|---|
| 투시도법에 관하여 (수평선 & 소실점) (0) | 2022.05.24 |
| 뛰어난 레이아웃 디자인이란? (0) | 2022.05.22 |
| 화면의 명암을 제어, 화면을 디자인 하는 법 (0) | 2022.05.22 |
| Visual Development : Animation Film in USA (0) | 2022.05.19 |




댓글