내용 출처 = https://entry.cgworld.jp/column/post/201801-yorikoito-13.html
흥미로운 그림의 리듬과 균형
<재미있는 비주얼을 만드는 리듬과 균형>
리듬(Rhythm)은 율동이라고도 하며, 음악의 리듬은 규칙적으로 반복하는 어떠한 모습으로, 유동 중에 인정되는 시간적 질서를 가리킨다. 리듬의 어원은 고대 그리스어의 류토모스(Rhythmos)라는 명사로 '모양'이나 '형태'라는 의미를 갖고 있었습니다. 이 류토모스의 어원은 같은 그리스어의 레오(Rheo)라는 동사로 '흐른다'는 의미를 갖고 있었습니다.
오늘날의 디자인에서 리듬은 동형의 반복과 흐름을 의미합니다.
다만 그림 안에 어떠한 오브젝트를 레이아웃 할 때에는 의도적인 표현이 아닌 한 동형의 반복은 피하도록 합시다.
반복은 획일적, 기계적인 이미지를 줍니다.
그러한 의미를 가지는 비주얼 표현이나 스토리텔링을 하고 싶은 경우에는 사용될수 있습니다.
이후의 레슨에서는, 좋은 디자인, 재미있는 비주얼, 자연스러운 흐름을 만들기 위한 그림 속의 리듬을 소개합니다. 한층 더 리듬과 맞추어, 화면 전체의 밸런스도 생각하도록 합시다.
화면을 3개의 거친 덩어리로 나누어, 그 덩어리의 사이즈에 대·중·소의 차이를 내는 “3개의 덩어리(Block)의 룰”을 배웠습니다. 이와 같이 덩어리의 사이즈를 바꾸는 것은, 이후에 소개하는 「다른 리듬을 조합하는 것」에 연결됩니다.

▲【왼쪽】같은 비주얼을 반복한 예/【오른쪽】 다양한 비주얼을 조합한 예
같은 형태나 각도의 반복, 평행한 배치, 좌우 대칭의 배치(※2)는 피합시다. 같은 리듬을 반복하면 평범한 느낌의 그림이 됩니다. 한편, 틀린 리듬을 조합하면, 비범하고 재미있는 인상의 그림이 됩니다.
| ※2 좌우 대칭의 배치는 상징적이고 눈길을 끕니다. 그러한 의미를 가지는 비주얼 표현이나 스토리텔링을 하고 싶은 경우에는 사용합니다. |
<먼 산맥 디자인>
그림의 리듬과 균형을 생각하면서 멀리 보이는 산맥을 선으로 디자인합시다.

▲【A】같은 형태를 반복하면, 평범한 인상의 그림이 됩니다.
【B】A보다는 좋지만, 아직 같은 형태의 반복이 신경이 쓰입니다.
【C】다양한 형태를 조합하는 것 그래서 더 재미있는 그림이되었습니다.

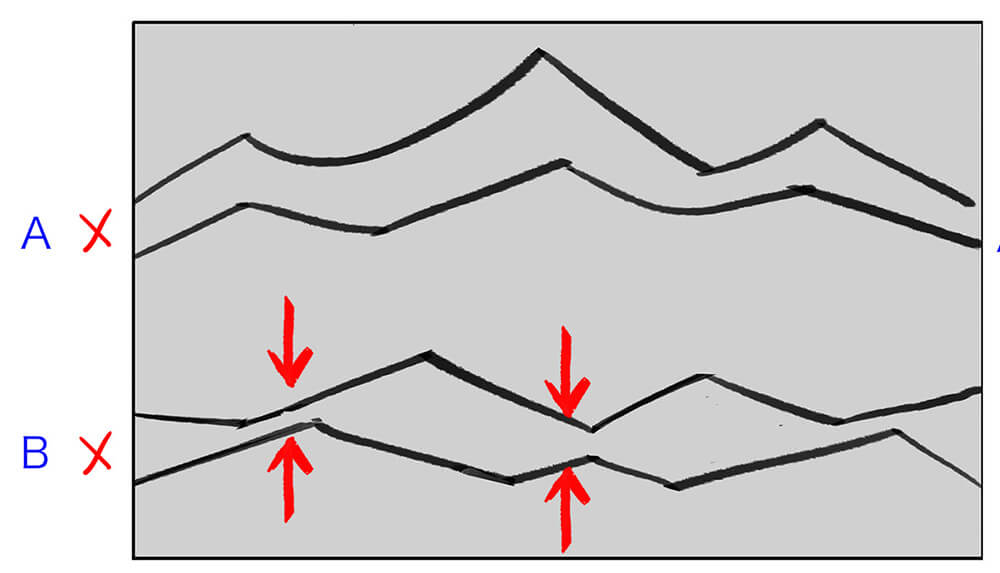
▲【A】선을 평행하게 나란히 그리면, 평범한 인상의 그림이 됩니다.
【B】선끼리가 너무 가까우면, 핀치 포인트(Pinch Point)가 태어나, 흐름이 멈추고 비좁은 인상의 그림이 됩니다.

▲【A】다양한 사이즈, 다양한 형태, 다양한 각도의 선을 조합하면, 재미있는 그림이 됩니다.
【B】좌우 대칭이거나, 피크(산의 정상)의 높이가 비슷하거나 그러면 평범한 느낌의 그림이됩니다.
<마을 풍경을 디자인한다>
많은 집과 건물을 선으로 그려서 거리를 디자인해 봅시다.

▲【왼쪽】빌딩의 높이, 사이즈, 모양이 비슷하면, 획일적이고 평범한 느낌의 화가 됩니다.
【오른쪽】높이, 사이즈, 형태를 바꾸면, 재미있는 느낌의 화가 됩니다.
<같은 객체를 반복 배치>
나무나 산등의 같은 오브젝트를 반복 배치하는 경우라도, 높이, 사이즈, 형태, 각도 등을 바꾸면 재미있는 그림이 됩니다.

▲【왼쪽】재미없는 레이아웃의 예
【오른쪽】보다 재미있는 레이아웃의 예
【왼쪽】 같은 형태나 각도의 산을 반복 배치하고 있는 것에 더해, 같은 형태의 나무를 등간격에 배치하고 있기 때문에, 재미가 없습니다.
【오른쪽】높이, 사이즈, 모양, 각도에 변화를 붙이면, 재미있는 그림이 됩니다.

▲【왼쪽】산의 피크를 연결한 선과, 나무의 피크를 연결한 선은 모두 직선으로, 산의 선과 나무의 선이 평행하게 늘어서 있기 때문에, 재미가 없습니다.
【오른쪽】선을 아크(원호)로 하면, 흐름이 나와 재미있는 그림이 됩니다.
<균형을 고려하여 개체를 배치>
객체를 배치할 때는, 전체의 밸런스도 의식합시다.

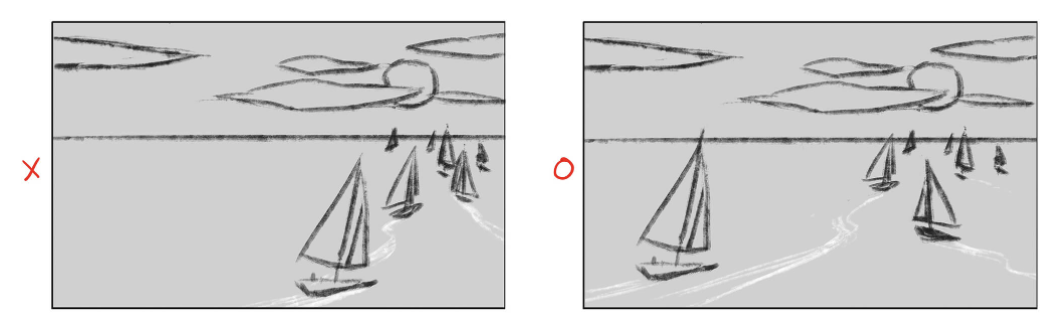
▲【왼쪽】오브젝트가 오른쪽으로 굳어져 있어, 밸런스가 나쁜 레이아웃으로 되어 있습니다.
【오른쪽】오브젝트가 그림 안에 밸런스 좋게 레이아웃 되고 있습니다.
'Visual_개발' 카테고리의 다른 글
| 역동적인 움직임이 있는 그림 (0) | 2022.05.28 |
|---|---|
| 그림의 스케일과 디테일의 관계 (0) | 2022.05.28 |
| 오버랩핑(Overlapping) 기법 (0) | 2022.05.26 |
| 그룹핑(Grouping)을 사용한 레이아웃 디자인 (0) | 2022.05.25 |
| 깊이감 있는 레이아웃과 공간 표현 (0) | 2022.05.25 |




댓글